Je deelt een pagina op je WordPress website in met behulp van elementen of blokken. De technische functionaliteit van deze blokken die werkt al, je kunt er dus direct mee aan de slag. Het enige wat jij hoeft te doen is beslissen welk element je nodig hebt op welke pagina en je pagina vervolgens indelen. Een element of blok kan van alles zijn, van een video player tot een tekstveld of een button.
De meest gebruikte elementen en blokken
- Afbeelding slider / carousel
- Tekstblok
- Button of knop
- Call-to-action (CTA)
- Media gallery of fotoalbums
- Contact formulier
- + nog vele, vele anderen!
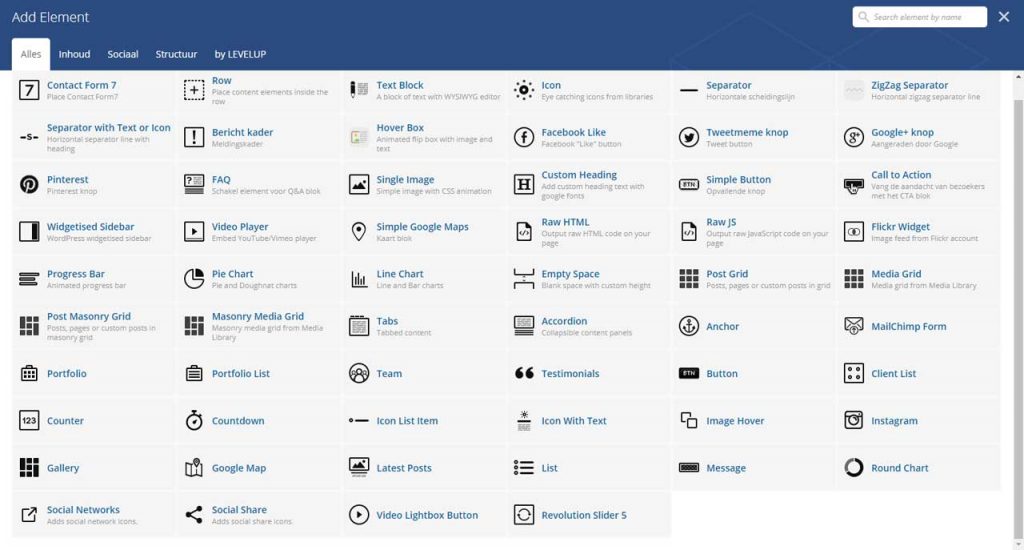
De onderstaande afbeelding geeft een voorbeeld van een zogenaamde Page builder. De vele mogelijkheden bieden veel opties voor het invullen van een website. Echter zitten er ook nadelen aan de hoeveelheid aan opties, zoals afname in gebruiksvriendelijkheid van het CMS – je bent veel tijd kwijt aan het vinden van de juiste elementen, snelheid – alles moet worden ingeladen, en technisch onderhoud – alles moet up-to-date worden gehouden.

Welke elementen en blokken heeft jouw WordPress website nodig?
Als je kiest voor een bestaand WordPress thema dan zijn er vaak al functionaliteiten toegevoegd. Dit is afhankelijk van de gebruikte en de geïnstalleerde plugins. Maar let op! Ook al gebruik je deze mogelijkheden niet, ze kunnen wel effect hebben op op de usability van je website. Hoe meer extra functionaliteiten geladen worden op je website, hoe langer het zal duren om je website te laden. Als je een maatwerk WordPress website laat ontwikkelen dan heb je hier geen last van. De developer zoekt dan gelijk voor je uit welke elementen toegevoegde waarde hebben voor het doel van jouw website. Doordat alleen deze blokken toegevoegd worden, en er niet allerlei applicaties aan de achterkant aan het draaien zijn die je toch niet gebruikt, heb je een snellere website en dus gelijk een fijnere gebruikerservaring.
Heb je vragen over welke elementen geschikt zijn voor jouw website? Laat het ons weten.

